引语:这是一篇能让你快速入门前端,并能够自己查资料学习的文章
一、入门准备

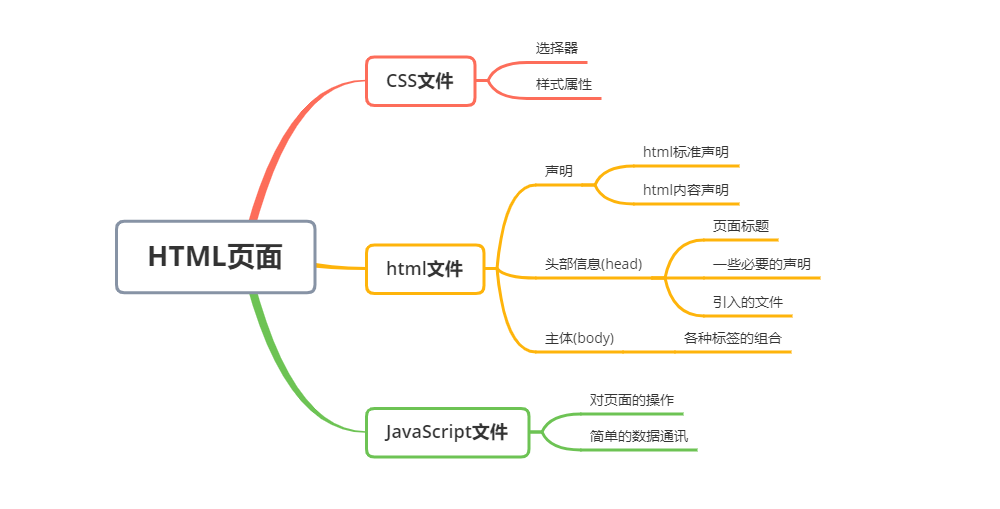
前端学习不仅仅只是HTML语言,他还包括JavaScript和CSS,因为学习门槛低、易浏览和易修改的特性,让入门前端非常简单。学习前对相关知识先脑补一下。
- 编码:我们存在电脑中的东西都是以一种数值代替(俗称二进制),我们在电脑显示屏看到的东西都是系统给我们翻译后的,翻译的过程是按照特定的字典转换过来的,我们把这个字典叫做编码,现阶段只要了解UTF-8就行了。
- 文件格式:三种文件格式XXX.html XXX.css XXX.js
- 路径:做项目/学习前,先在电脑上建一个文件夹,把所有要用到的文件都放里面(HTML、CSS、JS、图片等)。
- 编辑器:最先推荐Sublime Text,其后notepad++, WebStorm
- 环境:火狐浏览器或谷歌浏览器
二、开始入门
1,初见
打开Sublime Text->新建文件->Ctrl+s(保存文件)->保存文件名为:01.html

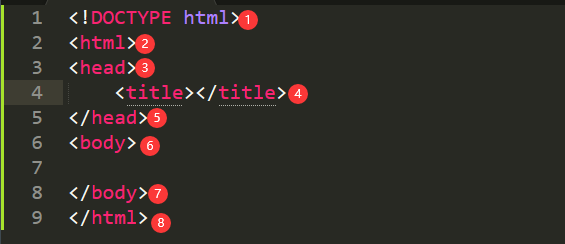
输入html然后按TAB键生成一个基础的html框架

- ①:声明这个文件是一个html类型的文件
- ②:html代码开始,一般手动去敲的时候尽量保证有开有关的习惯比如:在敲<html>后不着急去敲<head>,先敲</html>保证有开也有关。
- ③:<head>这个标签内的内容存放的为页面的主要内容,比如一个人的姓名,籍贯,家庭成员等。
- ④:<title></title>标签,在浏览器上显示标题,就像一个人的名字一样。
- ⑤:</head>这个标签是表示存放主要内容到这里结束了。
- ⑥:<body>标签,这里面存放的就是在浏览器中展示给我们看的内容,把他当做一个人的身体。
- ⑦:</body>标签,与⑤的作用一样,结束<body>。
- ⑧:</html>标签,与⑤和⑦的作用一样,结束<html>
通过上面的例子,从分证明开与关的必要性,当代码有几百行甚至上千的时候如果找起来是相当困难的
二、上手
从这里开始就不像上面一样墨迹了,准备起飞
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>这是一个简单的页面</title>
</head>
<body>
<h1>holle word!</h1>
</body>
</html>这里引入了两个知识点
- 编码:<meta charset=”utf-8″>设置页面的编码格式为UTF-8,这个很重要!
- body内的标签:这里面可以写的标签特别多,打个比方你要写个东西要拿多大书和什么颜色的笔一样。
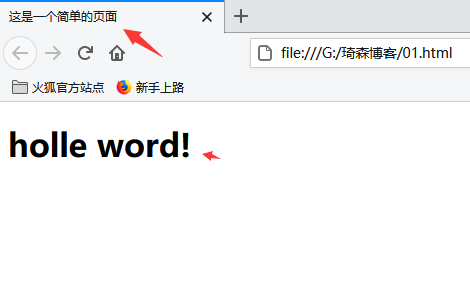
<h1>这个标签是干嘛的,这篇文章并不会去介绍它,我们的目的是能让你自学,怎么去自学,如何去百度。我们再次按CTRL+S保存文件,鼠标右键在浏览器中预览,我们的代码效果如下

现在我们以及能让页面显示出来了,我们可以学习怎么去找笔和书了。
二,第一个家庭成员css
CSS可以为页面提供书和笔的样式,可不是书和笔的型号哦!在页面的head标签下加入style标签如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>这是一个简单的页面</title>
<style type="text/css">
h1{
background: yellow;
}
</style>
</head>
<body>
<h1>holle word!</h1>
</body>
</html>background称为css的一个属性
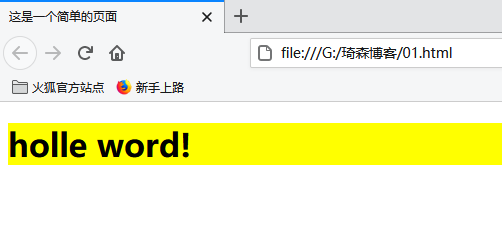
效果如下

很明显有颜色变化了,这就是CSS的作用,下面直接上手怎么去找css的属性设置
菜鸟教程:https://www.runoob.com/css/css-tutorial.html
w3school:https://www.runoob.com/css/css-tutorial.html
以菜鸟为例子:

三、第二个家庭成员
JavaScript相当于页面的大脑,起着修改支配的功能,能获取、修改、查询页面的内容通常放在head或body标签内初学者建议统一放在body标签内,如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>这是一个简单的页面</title>
<style type="text/css">
h1{
background: yellow;
}
</style>
</head>
<body>
<h1 id='t'>holle word!</h1>
<script type="text/javascript">
document.getElementById("t").innerText="动你怎么滴!";
</script>
</body>
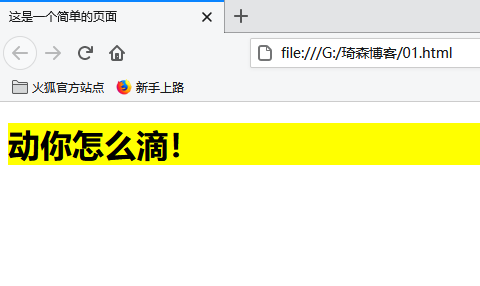
</html>效果为

这时我们发现可以改变原先的显示内容;原理:JavaScript去获取到h2标签的的书本,然后擦掉上面的字换上新的,这种方法改变的是在浏览器显示后的效果,并不是这个书原来就显示成这个样子。
下面再给你们个JavaScript的介绍,想干嘛就去找对应的方法,写到文件里面去就可以了
1,菜鸟教程:https://www.runoob.com/js/js-tutorial.html
当你看到这里的时候说明你已经入门完了,剩下的就靠自己查字典了,后面会跟新一些概念的东西,能让你快速成长的文章!
 琦森博客
琦森博客

